เริ่มต้นเรียนรู้การเขียนโปรแกรมด้วย Node.js ตอนที่ 4 แนะนำเครื่องมือที่ใช้ในการพัฒนาโปรแกรมด้วย Visual Studio Code
เริ่มต้นเรียนรู้การเขียนโปรแกรมด้วย Node.js ตอนที่ 4 แนะนำเครื่องมือที่ใช้ในการพัฒนาโปรแกรมด้วย Visual Studio Code
การที่จะพัฒนาโปรแกรมด้วย Node.js นั้น มี Editor หลายค่ายที่ใช้ในการพัฒนาโปรแกรม โดยหนึ่งในนั้นผมอยากจะแนะนำให้ใช้งานคือ Visual Studio Code หรือ VS Code ซึ่งเป็นโปรแกรม Code Editor ที่พัฒนาโดย Microsoft ออกมาในรูปแบบ OpenSource ใช้งานได้ฟรี โดย VS Code นี้จะรองรับทั้ง Windows และ Mac OS และ Linux สนับสนุนภาษา JavaScript, NodeJS, สามารถเชื่อมกับ Git ได้ ใช้งานได้ง่ายมาก และมี terminal หรือ command dos ในตัว ซึ่งเหมาะสมที่จะใช้กับบทความนี้มากครับ
การติดตั้งโปรแกรม Visual Studio Code
สามารถ Download โปรแกรมได้ที่ https://code.visualstudio.com/ เมื่อเข้าไปแล้วให้กดที่ปุ่ม Download และทำการติดตั้ง และในการติดตั้งโปรแกรม Visual Studio Code ก็ไม่มีอะไรซับซ้อนครับ กดปุ่ม Next ไปเรื่อยๆ จนกว่าจะเสร็จสิ้น หลังจากนั้น เปิดโปรแกรม Visual Studio Code มาเพื่อใช้งานสำหรับการพัฒนาโปรแกรมด้วย Node.js ได้เลยครับ
แนะนำ Extension หรือส่วนประกอบที่เราจะนำมาพัฒนาโปรแกรมด้วย Node.js กัน
เราสามารถกดที่ปุ่มด้านซ้ายล่างสุดแล้วค้นหา Extension ที่ต้องการได้เลยครับ
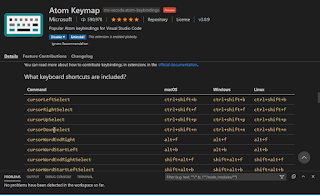
1. Prettier-Code formatter เป็น Extension สำหรับจัดเรียงโค๊ดให้สวยงาม เพื่อช่วยลดความสับสนในเวลาที่เราพัฒนาโปรแกรม สามารถไล่ error ได้ง่าย2. Atom Keymap เป็น Extension สำหรับ Shortcut Keyboard หรือ คีย์ลัด ที่นิยมสำหรับ VS Code ครับ หากใครเคยใช้ Editor Atom มาก่อน สามารถใช้คำสั่งเดียวกันได้เลย
ลองใช้งาน Visual Studio Code อย่างง่ายด้วย Hello World
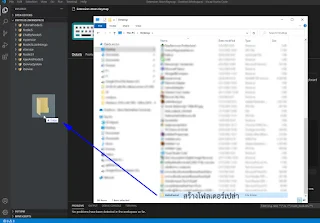
1. สร้างโฟลเดอร์เปล่าในเครื่องคอมพิวเตอร์ จากตัวอย่างในรูปผมสร้างโฟลเดอร์เปล่าไว้ที่หน้า Desktop จากนั้นเปิด Visual Studio Code แล้วลากโฟลเดอร์ที่สร้างไปที่ช่องด้านซ้าย จากนั้นจะมีไดอะล็อกบ็อกขึ้นมาแจ้ง Add Folder to Workspece ดังรูป
2. จากนั้นสร้างไฟล์แล้วตั้งชื่อ Hello.js
3. พิมพ์คำสั่งแสดงผล Hello World ออกจอด้วยคำสั่ง console.log ("Hello World"); แล้วกด save
4. Run คำสั่งด้วยการเปิด Terminal ขึ้นมา จะมีปุ่ม Terminal ด้านบน
แล้วพิมพ์คำสั่ง node Hello.js ใน Terminal ด้านล่าง ก็จะแสดงผล Hello World ออกมา
สรุป การเลือกใช้ Editor ในการพัฒนาโปรแกรมด้วย Node.js มีหลายค่าย และค่ายที่กำลังแนะนำอยู่นี้คือ Editor ของ Microsoft ที่ทำออกมาเป็น Open Source ถือว่าเป็นโปรแกรมนึงที่ใช้งานได้อย่างดีเลยทีเดียวครับ
การติดตั้งโปรแกรม Visual Studio Code
สามารถ Download โปรแกรมได้ที่ https://code.visualstudio.com/ เมื่อเข้าไปแล้วให้กดที่ปุ่ม Download และทำการติดตั้ง และในการติดตั้งโปรแกรม Visual Studio Code ก็ไม่มีอะไรซับซ้อนครับ กดปุ่ม Next ไปเรื่อยๆ จนกว่าจะเสร็จสิ้น หลังจากนั้น เปิดโปรแกรม Visual Studio Code มาเพื่อใช้งานสำหรับการพัฒนาโปรแกรมด้วย Node.js ได้เลยครับ
แนะนำ Extension หรือส่วนประกอบที่เราจะนำมาพัฒนาโปรแกรมด้วย Node.js กัน
เราสามารถกดที่ปุ่มด้านซ้ายล่างสุดแล้วค้นหา Extension ที่ต้องการได้เลยครับ
1. Prettier-Code formatter เป็น Extension สำหรับจัดเรียงโค๊ดให้สวยงาม เพื่อช่วยลดความสับสนในเวลาที่เราพัฒนาโปรแกรม สามารถไล่ error ได้ง่าย
2. Atom Keymap เป็น Extension สำหรับ Shortcut Keyboard หรือ คีย์ลัด ที่นิยมสำหรับ VS Code ครับ หากใครเคยใช้ Editor Atom มาก่อน สามารถใช้คำสั่งเดียวกันได้เลย
ลองใช้งาน Visual Studio Code อย่างง่ายด้วย Hello World
1. สร้างโฟลเดอร์เปล่าในเครื่องคอมพิวเตอร์ จากตัวอย่างในรูปผมสร้างโฟลเดอร์เปล่าไว้ที่หน้า Desktop จากนั้นเปิด Visual Studio Code แล้วลากโฟลเดอร์ที่สร้างไปที่ช่องด้านซ้าย จากนั้นจะมีไดอะล็อกบ็อกขึ้นมาแจ้ง Add Folder to Workspece ดังรูป
2. จากนั้นสร้างไฟล์แล้วตั้งชื่อ Hello.js
3. พิมพ์คำสั่งแสดงผล Hello World ออกจอด้วยคำสั่ง console.log ("Hello World"); แล้วกด save
4. Run คำสั่งด้วยการเปิด Terminal ขึ้นมา จะมีปุ่ม Terminal ด้านบน
แล้วพิมพ์คำสั่ง node Hello.js ใน Terminal ด้านล่าง ก็จะแสดงผล Hello World ออกมา
สรุป การเลือกใช้ Editor ในการพัฒนาโปรแกรมด้วย Node.js มีหลายค่าย และค่ายที่กำลังแนะนำอยู่นี้คือ Editor ของ Microsoft ที่ทำออกมาเป็น Open Source ถือว่าเป็นโปรแกรมนึงที่ใช้งานได้อย่างดีเลยทีเดียวครับ












ความคิดเห็น
https://hellokamol.blogspot.com/2020/10/nodejs-5-express.html